
jueves, 29 de enero de 2009
texto
eXisten tres tipos de texto que se pueden introducir en flash::
*tExto estatico::
aparecera tal cual en la pelicula se peuyeden transformar en objetos vectoriales y tambn se pueden separar.
*tExto dinamico::
sirven para mostrar informacion que se actualiza en forma dinamica, por ejemplo:: precios de articulos, cotizaciones de bolsa de valores, etc...
*tExto de entrada::
pErmite recoger datos q el usuario introduce a la pelicula
Los simbolos permiten simplificar, la creacion de animaciones y reducen considerablemente, el espacio en que en disco ocupara el archivo correspondiente.
Cuando en una animacion vamos a utilizar un elemento varias veces, convienen convertirlo en simbolo. En ese caso las sucesivas utilizaciones del mismo simbolo, seran instancias, esto es referencias del simbolo, pero no el simbolo repetido.
Para crear un simbolo debemos seleccionar el objeto, y dar clic en el menu insert, convert symbol.
Para insertar varias veces la imagen y modificarla, elegimos la opcion library, del menu window.Tambien se pueden crear nuevos simbolos, desde el menu insert new symbol.
Para evitar un simbolo se da doble clic sobre el elemento y para salir del area de edicion damos clic en el nombre de la escena
Cada cuadro recoge el contenido del escenario en un instante especifico.
Por defaul la velocidad de reproduccion sera de 12 fotogramas por segundo.
Cuadros y cuadros clave::
Aquellos cuadros que definen cambios en la afinacion se llaman cuadros clave o key frame existen animaciones en las que cuadro tras cuadro todo cambia, en este caso todos los cuadros son key frames.
Existen 2 tipos de animaciones en flash::
*interpoladas:
en estas indicamos los puntos iniciales y finales mas los cuadros clave, y flash se encarga de agustar en cada cuadro.
*Cuadro por cuadro o frame by frame:
el usurio crea todos los cuadros, cada cuadro es un key frame.
*tExto estatico::
aparecera tal cual en la pelicula se peuyeden transformar en objetos vectoriales y tambn se pueden separar.
*tExto dinamico::
sirven para mostrar informacion que se actualiza en forma dinamica, por ejemplo:: precios de articulos, cotizaciones de bolsa de valores, etc...
*tExto de entrada::
pErmite recoger datos q el usuario introduce a la pelicula
Simbolos::
Cuando en una animacion vamos a utilizar un elemento varias veces, convienen convertirlo en simbolo. En ese caso las sucesivas utilizaciones del mismo simbolo, seran instancias, esto es referencias del simbolo, pero no el simbolo repetido.
Para crear un simbolo debemos seleccionar el objeto, y dar clic en el menu insert, convert symbol.
Para insertar varias veces la imagen y modificarla, elegimos la opcion library, del menu window.Tambien se pueden crear nuevos simbolos, desde el menu insert new symbol.
Para evitar un simbolo se da doble clic sobre el elemento y para salir del area de edicion damos clic en el nombre de la escena
Animacion::
Conjunto de fotogramas o cuadros que se reproducen sucesivamente a una velocidad tal que da la sensacion de movimiento.Cada cuadro recoge el contenido del escenario en un instante especifico.
Por defaul la velocidad de reproduccion sera de 12 fotogramas por segundo.
Cuadros y cuadros clave::
Aquellos cuadros que definen cambios en la afinacion se llaman cuadros clave o key frame existen animaciones en las que cuadro tras cuadro todo cambia, en este caso todos los cuadros son key frames.
Existen 2 tipos de animaciones en flash::
*interpoladas:
en estas indicamos los puntos iniciales y finales mas los cuadros clave, y flash se encarga de agustar en cada cuadro.
*Cuadro por cuadro o frame by frame:
el usurio crea todos los cuadros, cada cuadro es un key frame.
jueves, 22 de enero de 2009
en este caso las sucesivas utilizaciones del simbolo seran instancias, esto es referencias del simbolo pero no el simbol repetido.
Para crear un simbolo debemos seleccionar el objeto y dar click en el menu insert convert to symbol.
Para insertar varias veces la imagen y modificarla elegimos la opcion library del menu window.Tambien se puede crear nuevos simbolos desde el menu insert new symbol.
Para editar un simbolo, sera doble click sobre el elemento y para salir del area de emicion damos click en el nombre de la escena.
Animacion:Conjunto de fotogramas cuadros que se reproducen sucsivamente a una velocidad tal q dan la sensacion de movimiento.
Cada cuadro reecoge el contnido dl esecnario en un instant especifico.Por default la velocidad de reproduccion sera de 12 fotogramas por segundo.
Cuadros y cuadros clave:Aquelloscuadros q definen cambios en la animacion c llman cuadros clave o key-frame, existen animaciones en la q cuadro tras cuadro todo cambia, en este caso todos los cuadros son keyframes.
Existen dos tipos d animaciones en flash.
Textos dinamicos: Sirven para mostrar info. q se actualiza en forma dinamica, por ejemplo precios de articulos, cotizaciones de bolsa de valores, etc.
tEXTO DE entrada: permite recoger datos que el ususario iuntroduce a la pelicula tales como nombre, telefono domicilio.En este texto se puede asignar un numero max. de caracteres.
Cambiar formato de los textos
Para crear un simbolo debemos seleccionar el objeto y dar click en el menu insert convert to symbol.
Para insertar varias veces la imagen y modificarla elegimos la opcion library del menu window.Tambien se puede crear nuevos simbolos desde el menu insert new symbol.
Para editar un simbolo, sera doble click sobre el elemento y para salir del area de emicion damos click en el nombre de la escena.
Animacion:Conjunto de fotogramas cuadros que se reproducen sucsivamente a una velocidad tal q dan la sensacion de movimiento.
Cada cuadro reecoge el contnido dl esecnario en un instant especifico.Por default la velocidad de reproduccion sera de 12 fotogramas por segundo.
Cuadros y cuadros clave:Aquelloscuadros q definen cambios en la animacion c llman cuadros clave o key-frame, existen animaciones en la q cuadro tras cuadro todo cambia, en este caso todos los cuadros son keyframes.
Existen dos tipos d animaciones en flash.
- Intercoladas o Tweened:En estas indikmos lo ptos iniciales y finales maas los cuadros clave...y falsh se enkrga d ajustar en kda cuadro.
- Cuadro por cuadro o Frame by Frame:El usario crea todos los cuadros, cada cuadro es un keyframe.
Texto
Textos dinamicos: Sirven para mostrar info. q se actualiza en forma dinamica, por ejemplo precios de articulos, cotizaciones de bolsa de valores, etc.
tEXTO DE entrada: permite recoger datos que el ususario iuntroduce a la pelicula tales como nombre, telefono domicilio.En este texto se puede asignar un numero max. de caracteres.
Cambiar formato de los textos
- Separar caracteres:Se ocup0a con los textos estaticos y se utiliza la opcion break-apart
- Convertir a vectores: Seleccionasmos el texto y damos dos clicks en break.-apart
- Distribuir en capas: Seleccionamos el texto lo separamos y damos click en la opcion modify distribute to layer
viernes, 16 de enero de 2009
herramientas de selección
lA forma de seleccionar una figura o un texto de tipo vectoriales la siguiente::
*uN click para seleccionar relleno o lineas del contorno.
*dOble click para seleccionar el objeto completo.
*Shift + doble click para seleccionar otro objeto completo.
*dIbujar un cuadro al rededor.
cOn la herramienta lazo se pueden rodear figuras y con la opcion poligono se pueden selccionar tramos poligonales.
sE piueden importar imagenes bmp, pict, jpeg, gif,y png.
pAra importar una imagen seleccionamos la opcion "import" dentro del menu "File".lA imagen quedara rodeada por un color gris.
lAs imagenes bitmap importadas no pueden ser editadas a menos que se conviertan a imagenes de tipo vectorial.
pAra convertir una imagen bitmap a vectores debemos seguir estos pasos::
*sEleccionar la imagen.
*dAr clcik en el menu "mOdify" y dar clcik en la opcion "Break Apart" ((dOs veces))
*uN click para seleccionar relleno o lineas del contorno.
*dOble click para seleccionar el objeto completo.
*Shift + doble click para seleccionar otro objeto completo.
*dIbujar un cuadro al rededor.
cOn la herramienta lazo se pueden rodear figuras y con la opcion poligono se pueden selccionar tramos poligonales.
IMAGENES BITMAP::
sE piueden importar imagenes bmp, pict, jpeg, gif,y png.
pAra importar una imagen seleccionamos la opcion "import" dentro del menu "File".lA imagen quedara rodeada por un color gris.
lAs imagenes bitmap importadas no pueden ser editadas a menos que se conviertan a imagenes de tipo vectorial.
pAra convertir una imagen bitmap a vectores debemos seguir estos pasos::
*sEleccionar la imagen.
*dAr clcik en el menu "mOdify" y dar clcik en la opcion "Break Apart" ((dOs veces))
jueves, 15 de enero de 2009
jueves, 8 de enero de 2009
Interaccion con la web
- JavaScript:Crea pequeñas adiciones a las paginas web.No crea paginas, las complementa.
- DHTML:Es en realidad una combinacion entre html y javascriptque permite crear pequeñas animaciones,interactividad y paginas.
El problema es que tarda mucho en cargar y alguno navegadores presentan problemas de compatibilidad. - LiveMotion:Permite crear interactividad y paginas dinamicas,el problema es que tiene pocos usuarios.
- Flash:Es un programa creado originalmente para desarrolllar animaciones para internet.Hoy en dia es muy utilizado para crear sitios completos por su perfecta conjunsion con dreamweaver,Fireworks,y demas aplicaciones.Requiere de player o plug-in para el navegador.

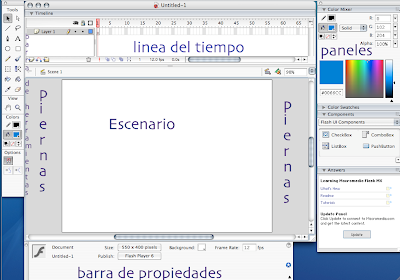
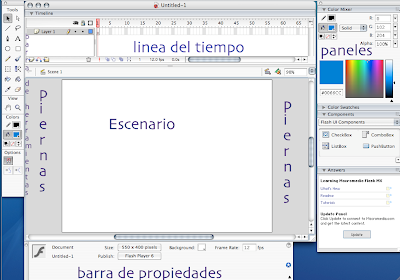
Línea del tiempo:Es donde se organiza la película utilizando layers o capas y frames. Con los layers se crean espacios para los objetos con los cuales el usuario puede interactuar y con los frames se especifica el momento en que dichos elementos aparecerán.
Escenario:Lugar en donde aparecen los elementos de la pelicula.Se pueden agregar elementos dibujados o importados de otro lugar por default teniendo la opcion de modificarlo.
Área de trabajo:Zona gris alrededor del escenario que se utiliza para trabajar con elementos que salen y entran del escenario.
- Como surge flash?En un principio esta fue una tecnología más, con la necesidad de instalar un plug-in para poder visualizarse. Cualquier webmaster es reacio a incorporar a una página web contenidos para los que sea necesario utilizar plug-ins, pues es de suponer que no todos los tendrán y que se va a marginar a una serie de usuarios. Con el tiempo, flash se ha convertido en un estandar, viene en la instalación básica de los exploradores, se instala automáticamente si el navegador no lo tiene y muchas páginas lo utilizan. Como resultado tenemos que los webmasters o diseñadores del web lo vienen utilizando para crear todo tipo de efectos, incluso en la home page o diseñando toda la página con Flash.
La clave de Flash es que es un programa de animación vectorial. Esto significa que se pueden crear animaciones complejas: aumentar y reducir elementos de la animación, mover de posición estos objetos, y otras cosas sin que la animación ocupe mucho espacio en el disco. Los vectores con los que trabaja Flash sólo son, por decirlo de alguna manera, siluetas que casi no ocupan espacio y se pueden modificar fácilmente y sin gasto de memoria en disco.
- Menciona tres caracteristicas importantes de flash:Importador de video,exporta como codigo movimientos y animaciones,Compatibilidad con adobe flas player.
- Que es un frame y un keyframe?En lo referente a la informática, se le llama frame en inglés a lo que en castellano se conoce como marco o cuadro, dependiendo de a qué se le aplica y variando entonces su significado final en función de ello.Un keyframe en el marco de la animación y el cine es un dibujo que define los puntos de inicio y de fin de cualquier transición sin tropiezos. Se les llama "frames", porque su posición en el tiempo se mide en los marcos de una tira de película. Una secuencia de fotogramas clave que define el movimiento espectador verá, mientras que la posición de los fotogramas clave en la película, video o animación se define el calendario de la circulación. Debido a que sólo dos o tres fotogramas clave en el lapso de un segundo no crea la ilusión de movimiento, el resto de cuadros están llenos.
- Formato en que deben estar las imagenes para poder manipularlas en flash?BMP
- Define FPS:Frames per second(cuadros por segundo).Se encarga de medir la velocidad de una animación.
Suscribirse a:
Entradas (Atom)